kesha the stylist

Kesha Linder is the single most stylish person I have ever encountered. We met at work where her desk was next to mine. Every day, she’d be in an entirely new outfit – maybe something classically feminine and chic, or more androgynous with a tailored suit. Oftentimes, she’d elect for an eclectic vintage fit. Despite being a “fashion chameleon” as she likes to say, Kesha would always look confident, put-together, and authentic to her true self.
With her eye for style and passion for sustainability, Kesha resumed her entrepreneurial endeavors last year with “Kesha The Stylist”, where she sells handpicked vintage and secondhand clothing, offers personal styling services, and shares her love of building a sustainable wardrobe.
At first glance, I knew that the design of her original website didn’t reflect her personality or level of sophistication. I kept my thoughts to myself until one day I watched a YouTube video that she had uploaded. I decided to reach out.
The Project
This project involved branding, content migration, and site setup using the e-commerce platform, Shopify. It was completed in the following steps:
- Identify pain points in the current website as well as potential remedies.
- Get to know Kesha’s brand, audience, and vision for her website.
- Research e-commerce solutions that will address Kesha’s needs.
- Migrate relevant content and upload new itemized products and photos.
- Setup and customize the website.
- Close down her original site and redirect her previous URL (kesha-the-stylist.com) to her new website (keshathestylist.com)
- Launch!
Branding
We talked about how first and foremost, Kesha is a stylist. This may seem obvious given her business name, but it was important to say that aloud as a reminder. This made some decisions easy to make. For example, when it came to staging items on a hanger, it was quickly decided that doing so was contrary to her identity as a stylist.
We took some time to get a pulse on Kesha’s brand personality and target audience.
I made observations about Kesha’s own personality that I thought could translate to her brand:
- Cool, stylish “auntie”
- Sincere
- Calm
- Vulnerable
- Down-to-earth
- Helpful
I wrote in my notes, “Social media content has a homegrown, authentic, ‘come along with me’ vibe that contrasts Kesha’s slightly untouchable, more sophisticated sense of and approach to style.”
In her social media videos, Kesha is incredibly warm, vulnerable, and inviting. However, having been around her in real life, I know how gifted Kesha is. The question was how to bridge this inviting, accessible side of Kesha with her style expertise. Could we display her products and design her website in a way that truly represented how talented Kesha was and highlighted her eye for style? Could we craft her brand so it stayed true to who Kesha is while enticing customers to stay and “come along” on her journey? I believed we could.
Design Research
I asked Kesha to send me some inspiration for her website. What sort of vibe did she want to go for? I made notes from the brands she sent over.
Despite selling similarly unique pieces, these sites had colorful, vibrant clothes in front of minimalistic, industrial backgrounds that drew the viewer’s attention to the clothes. Large windows would cast natural light on the scenes giving the photos a bright, unedited feel. They highlighted creativity, details, positivity, and color.
For Kesha, clothes opened a whole new world as they were a way for her to express herself. She saw a lot of potential in these secondhand, vintage pieces that she had handpicked for her closet, and she wanted to share them with the world. The clothes had to be front and center on her website. No unnecessary distractions. Minimal editing.
E-Commerce Platform Research
I researched various e-commerce platforms to understand which would be the best solution for Kesha in the long run. My goal was to set up a sustainable solution – one that Kesha could maintain herself in a relatively easy and intuitive way.
I asked about Kesha’s budget and about the functionality that she was looking for in an e-commerce site. She wanted to be able to sell stuff (of course), filter items, blog, create forms, and host videos.
I looked at her original e-commerce platform, Webador. It was the most affordable platform of the ones I had researched. It had a psuedo drag-and-drop framework that severely limited the customizability of the site. It did not have the option for customers to create accounts. Itemization was hacky and it was unclear how to use custom HTML/CSS.
The other platforms I researched were Squarespace, Wix, and WordPress/WooCommerce. Eventually, I settled on recommending Shopify. Just like how Kesha had her own list of features she was looking for, I had my own. I got the free trial of Shopify to see if it would be able to check things off our list, and found that it was able to with a bit of backend code modifications. At the end of the day, Shopify was built to sell, and it did it well. Kesha approved the recommendation.
Setting Scope
We discussed our desired changes, set the scope of our project, and we signed a web development services contract that I had drafted up for us.
Data Migration
Initially, the plan was to move all the available items on the existing website to her new site. We worked on itemizing each item to the level of detail we wanted to capture. However, we had to pivot. Committed to leaning into her vision for her brand, Kesha decided to scrap the migration and rebuild her inventory from scratch by carefully selecting which items she wanted to showcase on her personal site. The remaining items could be sold on her other platforms.
Take Photos
It was agreed that the photos needed to be updated. No more distracting backgrounds. We needed near professional quality photos with consistent cropping and minimal editing.
Kesha needed a hero image that captured the essence of her business and spirit of her brand. Over the holidays, our mutual friend and I visited Kesha in Atlanta where we took photos in vintage ensembles for her website and promotional materials that would capture the essence of her business and spirit of her brand.
Design a Logo & Edit Images
Using Kesha’s Canva subscription, I easily created a new logo and favicon for her website that fit with her color palette and aesthetic. Her favicon reminds me of a box with a bow on it! For the hero images on the home page, I used some photos from our photo shoot and edited them to look like polaroids to fit the overarching vintage theme.
Content Migration
I worked on migrating the content on her informational pages and customizing her site to best showcase her brand and services. See the revamp recap below to find out how pain points were remedied. After Kesha finished up the photos and copies for each product, I did a batch import, and afterwards Kesha went into organize the collections and add the finishing touches.
Revamp Recap
PAIN POINTS
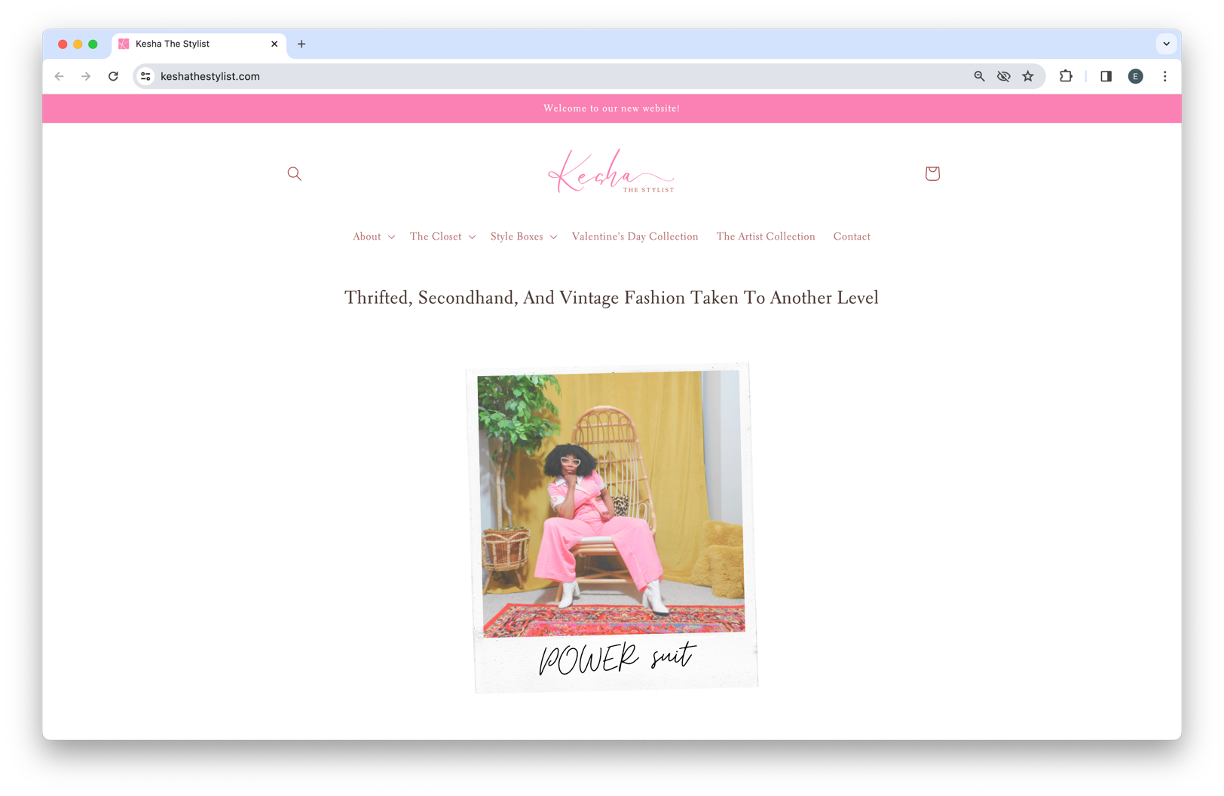
There is no way to know what Kesha's brand, business, or website is about from her original index page. Additionally, it isn't clear what Kesha wants her site visitors to do once they visit. It is devoid of text and a call to action (something as simple as "shop vintage").
I later found out from my conversations with Kesha that this site, as opposed to her other resale platforms like Etsy, was where she was selling style boxes (a personalized styling service that came with an outfit) and predominantly vintage items.
REMEDY
The index page was revamped for a professional yet enticing, fun vintage look that fit her brand vision and addressed the basics of her business.
Photos of Kesha and her friends in various vintage outfits were edited to look like polaroids. These edits were added to a carousel to serve as rotating hero images for her index page. This accomplishes two objectives:
- Sets the tone and affirms the ideas of style and vintage for site visitors
- Highlights the types of products customers can expect to find on the site
A section was dedicated to highlight items from her most recent collection for Valentine's Day. This section will continue to be updated with new collections to ensure customers are consistently being met with relevant items.
The last section contained simple informational text about Style Boxes and a CTA - enough to pique the interest of a site visitor to learn more about Kesha's unique styling service without going into too much detail.
PAIN POINTS
The About page explained who Kesha is, but did not explain what her website is about. Also, the content did not reflect how passionate and talented Kesha is. Rather, it read more like a list of Kesha's accomplishments.
REMEDY
Kesha created a promo video for her website to be included at the top of her new About page to introduce her company. The About text was updated to highlight aspects of Kesha's life and career that would potentially resonate with new site visitors (her hobbies, being a veteran) and establish her credibility as a fashion expert (Master's Degree in Fashion Merchandising).
PAIN POINTS
Despite selling genuinely cool and unique vintage pieces, the experience of browsing this page felt more reminiscent of sifting through clothes at a thrift store – not a cool one. This was due to several reasons:
- Confusing layout: All of her items in every product category (dresses, tops, bottoms, men's, loungewear, etc.) were stacked on top of each other on this single webpage.
- Limited filtering: The site only allowed visitors to filter for size – not price, color, etc.
- Unprofessional photos: the background of the product photos was distracting and drew my attention away from the clothes. Some of the items were staged on a hanger, which seemed low-effort and did not highlight the potential of these vintage pieces.
Lastly, information included in the description was a block of text that most likely would go unread.
REMEDY
Kesha told me that she wanted her site to feel like visitors were stepping into her closet with the feel of "Check out these cool items I have!" However, we wanted to stay away from the idea that these items could only belong to Kesha so we renamed this section of the site from "Kesha's Closet" to "The Closet".
Since Kesha is selling unique, rare vintage pieces, we itemized each piece and saved these details using variants on Shopify – this allowed for the capability of advanced filtering. I used custom CSS to make the variants appear as item details as opposed to options that users could select and modify.
To assert Kesha's expertise as a stylist, the decision was made that Kesha would no longer photograph items for her website on a hanger. Rather, she would go through the effort of styling and modeling each piece so her customers could see how they would be able to style these vintage pieces.
Items were organized into separate "collections" so that each product type (i.e. tops, bottoms, dresses) would have its own page.
Important details about the measurements of the model and disclaimers (items being secondhand, accessories not being included) were moved to each item's detail page and formatted to follow industry standard.
PAIN POINTS
The formatting of the Style Box description didn't encourage me, as a site visitor, to spend what I felt would be too much time reading everything. Even so, simply reading the description at the top was not enough to convince me of this product. That was the biggest issue. Kesha was offering a unique and valuable service, but the lack of complete and persuasive information around this service product and process was keeping her from retaining interest and maximizing sales.
The "How It Works" and "Preparation" sections on this page only contained videos – no additional text or descriptions. This meant the key information surrounding how Style Boxes work and how they're prepared was not accessible to deaf site visitors or those who would prefer to read rather than listen to audio.
Comments left by satisfied customers felt unprofessional since it appeared anyone could leave comments.
REMEDY
The content on this page was separated into two separate web pages: 1) What's a Style Box 2) Shop Style Boxes
I created a dedicated informational page for her Style Box service. Using customizable sections, I was able to break down the information in a way that was easily digestible and quickly got to the point. Whereas the previous site did not include any images, the first section on this page has photos of Kesha in outfits of two different styles. They serve as hero images behind a quick summary of the Style Box service. The next section explains what a purchase of a Style Box includes. Key points and details are formatted differently so that the site visitors can choose to read details if they're curious about learning more. Disclaimers about the items and timeframe are included in the next section with additional subtext so that potential customers understand why these disclaimers are being made. The following section highlights comments left from satisfied customers on her previous site - they are formatted as reviews to establish credibility. A CTA section follows the reviews, and lastly, there is a section about what to expect post-purchase.
The Shop Style Boxes page includes a link to the "What's a Style Box" page in case visitors skipped it. It also includes a video of Kesha explaining her Style Boxes. Below that, a section is dedicated to highlighting her current promotional offer for Style Boxes.
PAIN POINTS
This form should not be visible to every site visitor. It was a form that is to be completed after customers purchase a style box.
REMEDY
A link to this form is automatically sent to Style Box customers post-purchase.
PAIN POINTS
The photo layout in her portfolio is uninteresting and downplays the incredible fact that Kesha's styling work has made its way to print and editorial fashion magazines.
Additionally, there is friction in the process of getting in touch with Kesha since potential style clients would have to go into their email and copy and paste the email address she listed.
REMEDY
This page is now nested under "About" in the navigation bar; as it is separate from the commercial parts of her site.
The layout of photos was formatted in a more interesting way and grouped by color tone – neutral vs colorful.
The list of publications that were originally on the About page were moved to this page as the content was more relevant here.
A contact form was added at the bottom to provide a seamless way for potential clients interested in professional styling to reach Kesha.
PAIN POINTS
The social media links on her contact page did not actually lead to her social media profiles. Additionally, the links to her other resale platforms were visually a bit messy and took up a majority of the page.
Unclear why return policy was located on this page.
REMEDY
URLs were updated for her social media links. The links to her other resale platforms were updated to make them understated.
Similar to the Professional Portfolio page, a contact form was added so site visitors can quickly send a message to Kesha.
The return policy was moved to its own page.
Revamp Video
Closing Remarks
Overall, I learned a lot about launching an e-commerce site from this project. Certainly not from a coding perspective, but in the space of front-end development & UI/UX, I learned more about how small details in a user’s experience can make a website visit more seamless and interesting. Shopify made it much easier to experiment in this regard.
Although I’ve worked with clients before, it’s always a curious experience to execute on someone else’s vision. It’s also an art to know when to give feedback or push back on an idea, especially in this regard where it’s not about communicating the potential and limitations of code, but rather about communicating what I experienced as their site visitor/user.
It was a refreshing and fun experience and I hope to take these learnings with me to future projects.